Die häufig wiederkehrende Frage: wie organisieren wir mehrere Eingabefelder auf der doch recht eingeschränkten Fläche im Smartphone und gestalten das Ganze so, dass der Anwender noch versteht, was er wo eingeben soll…?
Wie immer führen viele Wege nach Rom. Bei uns haben sich da die Möglichkeiten heraus kristallisiert, die wir immer wiederkehrend und gerne verwenden:
Möglichkeit mit Table Layout
Speziell hierfür bietet Android das Widget TableLayout, bei dem die Tabelle für den Benutzer wunschgemäß in Zeilen und Spalten definiert wird.
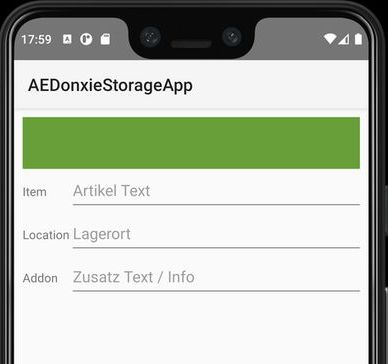
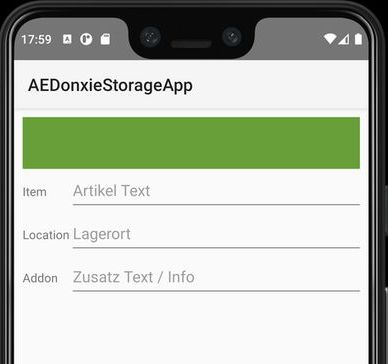
Die Nutzung ist einfach: In Spalte 1 packen wir die Feldbeschreibung, in Spalte 2 das zugehörige Feld hinein. Fertig ist die Sache! Wenn wir wollen, können wir hierbei auch Spalten überspringen oder zusammenfassen. So lässt sich relativ problemlos ein streng hirarchisches Tabellen-Gebilde erstellen, bei dem alles an seinen Platz steht. In der Praxis sieht das dann oftmals so aus, dass in Spalte 1 die Beschreibung / der Feldtitel und in Spalte 2 die entsprechende Eingabe steht. Interessant am Rande ist dabei manchmal noch die Möglichkeit für jedes Feld anzugeben, wie es sich verhalten soll, wenn der Inhalt größer wird.
Beispiel Tabellen Darstellung, 3 Zeilen a 2 Spalten:

Der XML Code für diese Darstellung:
<TableLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<TableRow
android:layout_width="match_parent"
android:layout_height="match_parent" >
<TextView
android:id="@+id/textView3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Item" />
<EditText
android:id="@+id/editTextArtikelText"
android:layout_width="350dp"
android:layout_height="50dp"
android:ems="10"
android:hint="@string/Artikeltext"
android:inputType="textPersonName"
android:text="" />
</TableRow>
<TableRow
android:layout_width="match_parent"
android:layout_height="match_parent" >
<TextView
android:id="@+id/textView5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Location" />
<EditText
android:id="@+id/editTextlocation"
android:layout_width="350dp"
android:layout_height="50dp"
android:ems="10"
android:hint="@string/Location"
android:inputType="textPersonName"
android:text="" />
</TableRow>
<TableRow
android:layout_width="match_parent"
android:layout_height="match_parent" >
<TextView
android:id="@+id/textView6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Addon" />
<EditText
android:id="@+id/editTextinfo1"
android:layout_width="350dp"
android:layout_height="50dp"
android:ems="10"
android:hint="@string/Info1"
android:inputType="textPersonName"
android:text="" />
</TableRow>
</TableLayout>
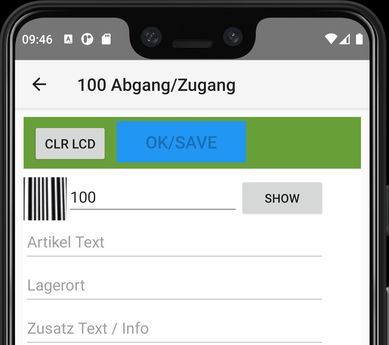
Möglichkeit: Freie Darstellung im Linear Layout
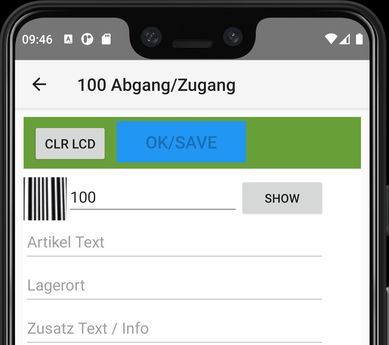
Hierbei handelt es um Linear Layouts, bei denen die Feldbeschreibung direkt im Eingabefeld platziert wird.

Diese Variante verwendet ein Feature, das vor einigen Jahren noch unbekannt war: die Feldbeschreibung wird solange im Eingabefeld angezeigt, solange der Benutzer noch keine Eingabe getätigt hat. Vorteil: spezieller Platz für die Feldbeschreibung muss nicht bereit gestellt werden. Nachteil: die Beschreibung ist nicht mehr sichtbar, wenn bereits Daten im Eingabefeld vorliegen. Hier kann man nur darauf hoffen, dass der Benutzer am Inhalt erkennt, was das Feld bedeutet. Sonst droht Unübersichtlichkeit!
Die Feldbeschreibung im Eingabefeld wird jeweils als hint angegeben z.B.
android:hint=“ArtNo / Barcode“
Nachtrag am Rande: Sinnvollerweise sollten alle Texte aus einer String Ressource kommen, und können dann gleich auch mehrsprachige Installationen abdecken.
Eine Besonderheit weist noch die erste Zeile unter den grünen Kasten auf: Hierbei wird ein Horizontal Layout in einem Vertical Layout verschachtelt, um in der Zeile mehrere Elemente unterzubringen. Diesen Weg werde weiter unten noch ausführlicher dokumentieren! Hier erst mal der Code für die Eingabefelder im o.a. Bild – 4 Zeilen mit 1 bzw. 3 Spalten:
<LinearLayout
android:id="@+id/myLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#FFFFFF"
android:fillViewport="true"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:orientation="horizontal">
<ImageButton
android:id="@+id/imageButtonBarcode"
android:layout_width="50dp"
android:layout_height="50dp"
android:onClick="imageButtonBarcode_click"
app:srcCompat="@drawable/bc1" />
<EditText
android:id="@+id/editTextArtNr"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:ems="10"
android:hint="Barcode"
android:inputType="numberDecimal"
android:text="" />
<Button
android:id="@+id/buttonsearch"
android:layout_width="100dp"
android:layout_height="wrap_content"
android:layout_marginRight="10dp"
android:enabled="false"
android:onClick="buttonsearch_click"
android:text="@string/BTSuchen" />
<TextView
android:id="@+id/textViewIndex"
android:layout_width="45dp"
android:layout_height="wrap_content"
android:text="Idx" />
</LinearLayout>
<EditText
android:id="@+id/editTextArtikelText"
android:layout_width="350dp"
android:layout_height="50dp"
android:ems="10"
android:hint="@string/Artikeltext"
android:inputType="textPersonName"
android:text="" />
<EditText
android:id="@+id/editTextlocation"
android:layout_width="350dp"
android:layout_height="50dp"
android:ems="10"
android:hint="@string/Location"
android:inputType="textPersonName"
android:text="" />
<EditText
android:id="@+id/editTextinfo1"
android:layout_width="350dp"
android:layout_height="50dp"
android:ems="10"
android:hint="@string/Info1"
android:inputType="textPersonName"
android:text="" />
</LinearLayout>
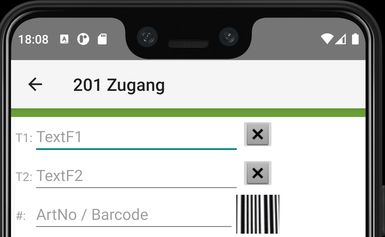
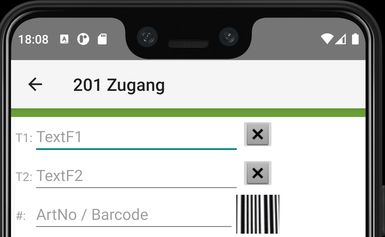
Möglichkeit Linear Layout mit verschiedenen Spalten
Klar kann man alles kombinieren! Hier werden verschachtelte Linear Layouts genutzt, um verschiedene Spalten zu generieren. Im Beispiel: Ein Vertical Layout für alles und 3x Horizontal Layout mit diversen Inhalten. Fairerweise: das ist quasi eine handgemachte Tabellen mit 3 Zeilen a 3 Spalten – und eigentlich könnte man hierfür auch gleich das Table Layout verwenden und mehr Übersichtlichkeit in den XML Code bekommen:

Der XML Code:
<LinearLayout
android:id="@+id/myLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#FFFFFF"
android:layout_marginLeft="5dp"
android:fillViewport="true"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:id="@+id/textView_labelT1"
android:layout_width="20dp"
android:layout_height="wrap_content"
android:hint="T1:"
android:text="" />
<EditText
android:id="@+id/editTextfeld1"
android:layout_width="241dp"
android:layout_height="wrap_content"
android:hint="Addon-Text1"
android:inputType="textPersonName"
android:text="" />
<ImageButton
android:id="@+id/imageButton_clrt1"
android:layout_width="40dp"
android:layout_height="40dp"
app:srcCompat="@android:drawable/btn_dialog" />
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:id="@+id/textView_labelT2"
android:layout_width="20dp"
android:layout_height="wrap_content"
android:hint="T2:"
android:text="" />
<EditText
android:id="@+id/editTextfeld2"
android:layout_width="241dp"
android:layout_height="wrap_content"
android:hint="Addon-Text2"
android:inputType="textPersonName"
android:text="" />
<ImageButton
android:id="@+id/imageButton_clrt2"
android:layout_width="40dp"
android:layout_height="40dp"
app:srcCompat="@android:drawable/btn_dialog" />
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:id="@+id/textView_labelartnr"
android:layout_width="20dp"
android:layout_height="wrap_content"
android:hint="#:"
android:text="" />
<EditText
android:id="@+id/editTextartnr"
android:layout_width="235dp"
android:layout_height="wrap_content"
android:hint="ArtNo / Barcode"
android:inputType="number"
android:digits="01234567890.-"
android:text="" />
<ImageButton
android:id="@+id/imageButtonbarcode"
android:layout_width="50dp"
android:layout_height="match_parent"
android:layout_marginLeft="1dp"
android:src="@drawable/bc1" />
</LinearLayout>
</LinearLayout>
Fazit
Natürlich sind das nur ein paar Vorschläge für Euch. In der Praxis gibt es weitere Variationen. Welche Ihr wählen würdet, müsst Ihr selbst entscheiden. Umfragen haben ergeben, dass aktuell über 50% der Befragten es schick finden, wenn die Feldbeschreibung direkt in der Eingabe platziert wird. Eine Minderheit mit rd. 40% findet die ältere Tabellenform mit davor platzierten Feldbeschreibungen schöner und der Rest sieht in beiden Darstellungen keine relevanten Unterschiede. Baut Euer grafisches Benutzerinterface (GUI) also so, wie Ihr es schön findet, es für den Code am übersichtlichsten ist und wie der Benutzer es am besten verwenden kann!
Eine Besonderheit von Google Android im Vergleich zu Windows sollte man u.A. nach erwähnen: Google neigt unserer Beobachtung nach bei Android manchmal zu massiver „Änderungsaktivitis“. Hier werden dann manchmal liebgewordene Sachen geändert oder entfernt, neue kommen hinzu – und manchmal sind Sachen mit älteren Komponenten nicht mehr gerne gesehen oder werden dann nicht mehr im Store veröffentlicht. Ihr müsst also selbst prüfen, ob die in diesem Beitrag vorgestellten Komponenten noch der jeweils geltenden Google Doktrin entsprechen oder ob sie durch Alternativen ersetzt sind.

Text und Entwurf. (c)
AE SYSTEME Testcenter, Hans-J. Walter
Hans-J. Walter ist Programmierer für Anwendungen in Windows DOT.NET / C# und Java / Android Apps und Autor journalistischer Fachbeiträge über interessante Technik, Trends und Innovationen. Kontakt:
hjw@terminal-systems.de
Für diese und alle nachfolgenden Seiten gilt der obligatorische Hinweis: Alle Angaben ohne Gewähr. Bilder und Codes zeigen Beispiele. Beschreibungen beziehen sich auf aktuell bei uns vorliegenden Zustand und stellen keine Bewertung der verwendeten Techniken da. Fehler und Änderungen vorbehalten!
Blog Homepage
 Der XML Code für diese Darstellung:
Der XML Code für diese Darstellung:
 Diese Variante verwendet ein Feature, das vor einigen Jahren noch unbekannt war: die Feldbeschreibung wird solange im Eingabefeld angezeigt, solange der Benutzer noch keine Eingabe getätigt hat. Vorteil: spezieller Platz für die Feldbeschreibung muss nicht bereit gestellt werden. Nachteil: die Beschreibung ist nicht mehr sichtbar, wenn bereits Daten im Eingabefeld vorliegen. Hier kann man nur darauf hoffen, dass der Benutzer am Inhalt erkennt, was das Feld bedeutet. Sonst droht Unübersichtlichkeit!
Die Feldbeschreibung im Eingabefeld wird jeweils als hint angegeben z.B.
Diese Variante verwendet ein Feature, das vor einigen Jahren noch unbekannt war: die Feldbeschreibung wird solange im Eingabefeld angezeigt, solange der Benutzer noch keine Eingabe getätigt hat. Vorteil: spezieller Platz für die Feldbeschreibung muss nicht bereit gestellt werden. Nachteil: die Beschreibung ist nicht mehr sichtbar, wenn bereits Daten im Eingabefeld vorliegen. Hier kann man nur darauf hoffen, dass der Benutzer am Inhalt erkennt, was das Feld bedeutet. Sonst droht Unübersichtlichkeit!
Die Feldbeschreibung im Eingabefeld wird jeweils als hint angegeben z.B.
 Der XML Code:
Der XML Code:
 Text und Entwurf. (c) AE SYSTEME Testcenter, Hans-J. Walter
Hans-J. Walter ist Programmierer für Anwendungen in Windows DOT.NET / C# und Java / Android Apps und Autor journalistischer Fachbeiträge über interessante Technik, Trends und Innovationen. Kontakt: hjw@terminal-systems.de
Für diese und alle nachfolgenden Seiten gilt der obligatorische Hinweis: Alle Angaben ohne Gewähr. Bilder und Codes zeigen Beispiele. Beschreibungen beziehen sich auf aktuell bei uns vorliegenden Zustand und stellen keine Bewertung der verwendeten Techniken da. Fehler und Änderungen vorbehalten!
Text und Entwurf. (c) AE SYSTEME Testcenter, Hans-J. Walter
Hans-J. Walter ist Programmierer für Anwendungen in Windows DOT.NET / C# und Java / Android Apps und Autor journalistischer Fachbeiträge über interessante Technik, Trends und Innovationen. Kontakt: hjw@terminal-systems.de
Für diese und alle nachfolgenden Seiten gilt der obligatorische Hinweis: Alle Angaben ohne Gewähr. Bilder und Codes zeigen Beispiele. Beschreibungen beziehen sich auf aktuell bei uns vorliegenden Zustand und stellen keine Bewertung der verwendeten Techniken da. Fehler und Änderungen vorbehalten!